记住用户名密码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水印</title>
<style>
#water-div{pointer-events:no...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<...
canvas的左上角位置为(0, 0)
ctx.drawImage(图片对象, x位置, y位置)
ctx.drawImage(图片对象, x位置, y位置, 宽度, 高度)
ctx.drawImage(图片对象, 图像裁剪的x位置, 图像裁剪的y位置, 裁剪的宽度, 裁剪的高度, x位置, y位置, 宽度, 高度)
ct...
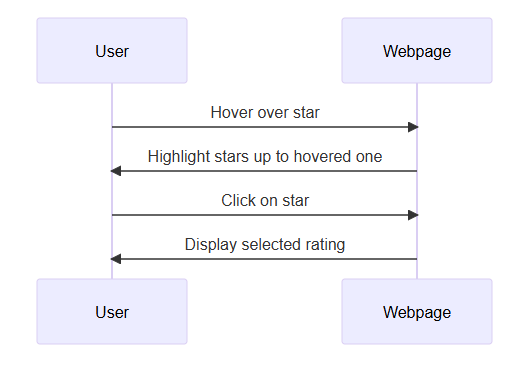
用 jQuery 实现五星好评和分数的效果
在现代网页开发中,用户交互的设计越来越重要。今天,我们将学习如何使用 jQuery 创建一个五星好评和评分系统。本教程适用于刚入行的小白,下面我们将逐步进行。
流程步骤
步骤 描述
1 创建HTML结构
2 添加CSS样式
3 引入jQuery库
4 编写jQuery代码实现星级评分功能
5 测试并优化代...
先将你的PPT上传为网络路径,通过iframe进行嵌入
<iframe id="iframe1" width="800" height="600" frameborder='no' border='0' marginwidth='0' marginheight='0'
&...
//html代码
<input lay-filter="switchTest" type="checkbox" name="type[]" value="1" title="葡萄">
<input lay-filter="switchTest" type="checkbox" name="type[]" va...
xAxis与yAxis中有很多配置项,下面我以xAxis进行详解,yAxis参考xAxis即可
nameTextStyle:坐标轴名称的文字样式
axisLine:坐标轴轴线相关设置。
axisTick:坐标轴刻度相关设置。
axisLabel:坐标轴刻度标签的相关设置。
splitLine: 坐标轴在 grid 区域中的分隔线设置。
splitArea :坐标轴在 grid 区域中的分隔区域,...
方法仅供参考
可以更改logBase的值,数值越小刻度线越多,但也会出现,刻度值重复的问题,看各自需要,其次是对数据进行处理,全部变成大于1的数,最后在echarts的图表显示设置中更改回来
注意:对数函数的底数在大于1和大于0小于1时的曲线是沿x轴对称的
// 将y轴数据,鼠标显示框转为科学计数法
// 数据过滤...
xAxis: {
id: '',
show: true, //是否显示x轴
gridIndex: 0, //轴所在grid索引,默认位于第一个grid
alignTicks: false, //在多个轴为数值轴的时候,可以开启该配置项自动对齐刻度。只对'value'和'lo...