记住用户名密码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>水印</title>
<style>
#water-div{pointer-events:no...
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<...
canvas的左上角位置为(0, 0)
ctx.drawImage(图片对象, x位置, y位置)
ctx.drawImage(图片对象, x位置, y位置, 宽度, 高度)
ctx.drawImage(图片对象, 图像裁剪的x位置, 图像裁剪的y位置, 裁剪的宽度, 裁剪的高度, x位置, y位置, 宽度, 高度)
ct...
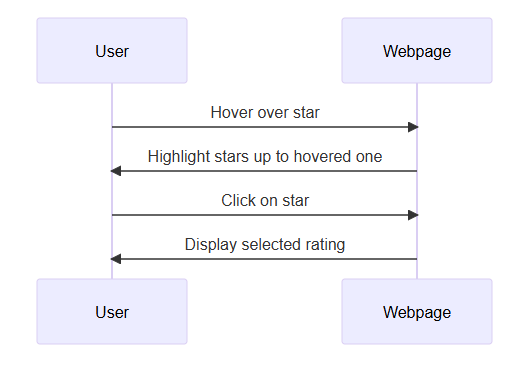
用 jQuery 实现五星好评和分数的效果
在现代网页开发中,用户交互的设计越来越重要。今天,我们将学习如何使用 jQuery 创建一个五星好评和评分系统。本教程适用于刚入行的小白,下面我们将逐步进行。
流程步骤
步骤 描述
1 创建HTML结构
2 添加CSS样式
3 引入jQuery库
4 编写jQuery代码实现星级评分功能
5 测试并优化代...
先将你的PPT上传为网络路径,通过iframe进行嵌入
<iframe id="iframe1" width="800" height="600" frameborder='no' border='0' marginwidth='0' marginheight='0'
&...
一、需求分析
项目中用到富文本编辑器的地方很多,富文本编辑器一般都是在pc后台上,因为前端是手机端,因此每次再富文本编辑内容保存以后,在手机端展示的样式和我们在富文本中编辑的不太一样,因此就需要在编写完内容之后可以模拟手机端进行预览一下,但是后端用富文本编辑器的地方比较多,不适合在每个页面进行开发,...
一.全局内容设置
使用getContent()接口,获取编辑器里的内容的HTML文档,用下面的格式去包裹,可以得到一个内容居中,屏幕两边留有一定边距,禁用缩放的页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="t...
百度编辑器(UEditor)自定义工具栏的自定义
百度编辑器默认功能比较齐全,但是不一定是我们所需要的,有的功能可以去掉,用自己想要的就可以了,可以参考百度官方文档!
百度编辑器默认配置展示界面
如何自定义工具栏:
方法一:在实例化编辑器的时候红色文字部分便是你所需要的
<script type="tex...
效果图:
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
...
以下是一个示例代码,演示如何将二进制数据转换为JSON对象:
// 接收到二进制数据
var binaryData = event.data;
// 将二进制数据转换为ArrayBuffer
var arrayBuffer = new ArrayBuffer(binaryData.length);
var uint8Array = new Uint8Array(a...