记住用户名密码
bootstrap之双日历时间段选择控件—daterangepicker(datepicker)
全屏阅读
- 基本信息
- 作者:mpxq168
- 作者已发布:966篇文章
- 发布时间:2022年07月19日 14:42:19
- 所属分类:html, Html5, javascript
- 阅读次数:957次阅读
- 标签:
daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在程序里设定。
一、引入的css与js
<link href="bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-bs3.css" /> <link rel="stylesheet" type="text/css" media="all" href="daterangepicker-1.3.7.css" /> <link href="font-awesome.min.css" rel="stylesheet"> <script type="text/javascript" src="jquery-1.10.1.min.js"></script> <script type="text/javascript" src="bootstrap.min.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker-1.3.7.js"></script>
二、HTML页面部分代码
<div class="col-sm-4" id="timeBucket"> <input type="text" class="form-control" name="timeBucket" placeholder="开始 ~ 结束" required> </div>
三、使用JavaScript中调用daterangepicker
<script>
$(function () {
$('#reportrange').daterangepicker(
$('#timeBucket').daterangepicker({
// startDate: moment().startOf('day'),
//endDate: moment(),
//minDate: '01/01/2012', //最小时间
maxDate : moment(), //最大时间
/*dateLimit : {
days : 30
}, //起止时间的最大间隔*/
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : true, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract('hours',1), moment()],
'今日': [moment().startOf('day'), moment()],
'昨日': [moment().subtract('days', 1).startOf('day'), moment().subtract('days', 1).endOf('day')],
'最近7日': [moment().subtract('days', 6), moment()],
'最近30日': [moment().subtract('days', 29), moment()]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : ' to ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义',
daysOfWeek : [ '日', '一', '二', '三', '四', '五', '六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月' ],
firstDay : 1
}
}, function(start, end, lable) {//格式化日期显示框
$("#timeBucket >input").val(start.format('YYYY-MM-DD') + ' ~ ' + end.format('YYYY-MM-DD'));
});
});
</script>
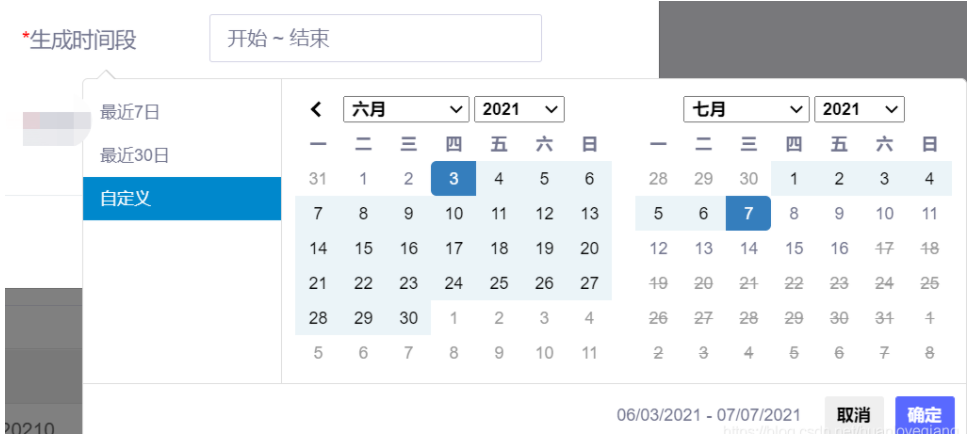
四、效果图展示

目前有 0 条留言 其中:访客:0 条, 博主:0 条